JavaScriptフレームワークとは?おすすめ11選や選び方も解説【2023年最新版】
「JavaScript」は、世界中の数多くのWebサイト・Webアプリケーションで使用されているプログラミング言語です。
誰もが特に意識せずとも日常生活のさまざまな場面で触れています。
このJavaScriptを用いた開発を行う際、作業の効率化などを目的として活用されるのが、「JavaScriptフレームワーク」です。
たとえば「Facebook」や「Netflix」などでは「React」というJavaScriptフレームワークが、「ZOZOTOWN」や「Retty」などでは「Vue」というJavaScriptフレームワークが活用されています。
この記事では、JavaScriptフレームワークの基本的知識から活用するメリット・デメリットを解説するとともに、おすすめのJavaScriptフレームワークやそのトレンドなどもご紹介していきます。
これからJavaScriptを学びたいと考えている方、あるいは既にJavaScriptを使用していて仕事受注につながるJavaScriptフレームワークを探している方、JavaScriptフレームワークに関する最新の情報を探しているという方にとって、この記事が少しでもお役に立てば幸いです。
JavaScriptとは
まず、JavaScriptについて簡単に解説します。
JavaScriptとは、アメリカのNetscape Communications(ネットスケープ・コミュニケーションズ)社が開発したプログラミング言語です。
1995年にリリースされました。
WebサイトやWebアプリケーションなど、Web系の開発に用いられるプログラミング言語で、HTMLやCSSと同様、Webにおける中核技術の一つとして位置付けられています。
JavaScriptを用いると、動的な仕組みを簡単に実装することができます。
一般的に、Web系のコンテンツはHTMLとCSSを用いて作られますが、それらだけでは文章や画像がそのまま表示されるだけです。
しかし、JavaScriptを用いれば、たとえば、
- マウスオーバーでボタンの色・形が変わる
- 検索ワードの入力中に検索ワードの候補が出てくる
- 複数画像を一定の時間間隔で順に表示する
- 一定時間が経過したらメッセージを表示する
など、ユーザーの操作や時間経過などに応じて、表示内容が変わる動的な仕組みを実装することができます。
いまやJavaScriptは、Webに欠かせないプログラミング言語となっており、我々の普段の生活のさまざまな場面で利用されています。
JavaScriptフレームワークとは
続いて、本記事のメインテーマである「JavaScriptフレームワーク」について解説します。
まず、「フレームワーク」とは何でしょうか。
フレームワークとは、本来は「枠組み」「骨組み」「構造」といった意味ですが、プログラミングの世界では、開発が行いやすくなるよう、どんなWebサイト・Webアプリケーションでも頻繁に使用される機能・処理のテンプレートを提供してくれるツールのことをさします。
頻繁に使用される機能・処理とは、たとえば、「認証」「データベース接続」「画像最適化」「ファイルアップロード」などです。
通常、それら機能・処理をゼロから実装するとなれば相当な時間と労力が必要となります。
しかし、フレームワークを活用すれば、簡単な操作のみでテンプレートを自動生成してくれるため、固有の処理を追加するだけで実装が可能となります。
そして、JavaScriptフレームワークとは、その名の通り、JavaScript版のフレームワークのことです。
JavaScriptは人気のあるプログラミング言語であるため、数多くのJavaScriptフレームワークが登場してきており、JavaScript開発の現場では、JavaScriptフレームワークを用いるのが一般的となっています。
フレームワークとライブラリの違い
フレームワークと混同しがちな用語に、ライブラリというものがあります。
フレームワークと同様、ライブラリも開発をサポートしてくれるものですが、その位置付けは異なります。
ライブラリとは、頻繁に使用される関数やクラスなどを呼び出しやすい形でまとめたものです。
基本的に、各プログラムは単体では動作しません。特定の機能・処理を実装する上で部分的に活用します。
一方で、フレームワークは、それ自体で特定の機能・処理を実現するプログラムを提供してくれます。
「フレームワークが半完成品、ライブラリが部品」と考えるとイメージがしやすいでしょう。
JavaScriptフレームワークを活用するメリット
JavaScriptフレームワークを活用することで、具体的にどのようなメリットがあるのでしょうか。
ここでは、JavaScriptフレームワークを活用するメリットを4つご紹介します。
開発効率が向上する
JavaScriptフレームワークを活用すれば、必要な機能・処理をゼロから実装する必要がありません。
そのため、自前で書くコードの量を大幅に削減することができます。
たとえば、本来なら数百行のコードを必要とする機能・処理の実装が、数行・数十行のコードで済んでしまうケースも珍しくはありません。
それだけ開発作業が効率化します。
チーム間でコードが統一されやすい
JavaScriptフレームワークは、各々が独自に規約やルールを定めているため、チーム間でコードの書き方が統一されやすくなります。
それだけ、他人が書いたコードの可読性が高まるため、コードを参考にしあうことや、メンテナンス作業などが行いやすくなります。
バグの発生量を抑えられる
主要なJavaScriptフレームワークは、リリース当時から現在までの間に、数多くの開発現場で採用されてきた実績があり、バグはすでに解決されているケースが多いです。
そのため、JavaScriptフレームワークを活用すれば、自前でコードを書く場合よりもバグの発生量が抑えられる傾向があります。
セキュリティ品質が向上する
セキュリティホールもバグと同様です。
主要なJavaScriptフレームワークは、数多くの開発現場で採用されてきた実績があるため、セキュリティホールがあれば、その都度適切な対応がなされているケースがほとんどです。
そのため、JavaScriptフレームワークを活用すれば、自前でコードを書く場合よりもセキュリティ面での心配が少ないと言えます。
JavaScriptフレームワークを活用するデメリット
JavaScriptフレームワークにはいくつものメリットがある一方で、デメリットもあります。
こちらについてもしっかりと押さえておきましょう。あらかじめデメリットを把握しておくことで対処がしやすくなります。
ここでは、JavaScriptフレームワークを活用するデメリットを4つご紹介します。
学習期間を要する
これまで解説したとおり、JavaScriptフレームワークを活用すれば開発を行いやすくなるわけですが、事前にJavaScriptフレームワークの学習が必要となります。
一般的には、すでにJavaScriptの知識があるという場合でも、数週間レベルの時間が必要となります。
細かいカスタマイズができない
JavaScriptフレームワークは、頻繁に使用される機能・処理の実装には有用なものです。
しかし、細かいカスタマイズは難しく、前例がない機能やイレギュラーな処理の実装には適していません。
ブラックボックス化を招く
JavaScriptフレームワークを活用すれば、ゼロからの開発をせずに済みますが、逆に言えば、その手軽さゆえに、JavaScriptの仕様や文法をあまり理解していなくても開発ができてしまうことになります。
そのため、何らかのエラーやトラブルが発生した場合に、原因の特定などが難しくなってしまうことがあります。
開発者の成長が妨げられる
これは上記とも関連しますが、JavaScriptフレームワークを活用すれば、JavaScriptの仕様や文法をあまり理解していなくても開発ができてしまうゆえ、開発者自身の成長が妨げられてしまうことがあります。
JavaScriptフレームワークおすすめ11選
2023年2月現在、さまざまな種類のJavaScriptフレームワークがあります。ここでは、おすすめできるJavaScriptフレームワークを11種類ご紹介します。
React(リアクト)
Reactは、Facebook社(現Meta社)によって開発されたJavaScriptライブラリです。
主にUIパーツを構築するために使用されます。
プログラムを部品として分割し必要に応じて組み合わせて使うという「コンポーネント指向」を取り入れており、管理性や再利用性に優れています。
また、画面描画時に前回表示との差分のみを反映する「仮想DOM」という仕組みにより、高速な処理を実現します。
※Reactは、本来ライブラリであり、厳密にはフレームワークではありません。
しかし、フレームワークの一つとして扱われることが多いため、本セクションではフレームワークと同じ括りとしました。
参考サイト
React公式サイト
Vue(ヴュー)
Vueは、Evan You(エヴァン・ヨー)氏によって開発されたJavaScriptフレームワークです。
前述したReactと同様、主にUIパーツを構築するために使用されます。
プログラム内部で扱うデータと画面に描画する情報を自動で同期し続ける「双方向データバインディング」という仕組みにより、複雑なデータ処理を簡略化することができます。
また、Reactと同様、「仮想DOM」を採用しており、かつファイルサイズが軽量であるため、非常に高速な処理を実現します。
参考サイト
Vue公式サイト
Angular(アンギュラー)
Angularは、Google社によって開発されたJavaScriptフレームワークです。
フルスタックタイプで、Web開発に必要なほとんどの機能を備えています。
特徴としては、Reactと同様「コンポーネント指向」により管理性や再利用性に優れていること、およびVueと同様「双方向データバインディング」により複雑なデータ処理を簡略化できることがあげられます。
また、通常、Web系開発では、PCやスマートフォン、タブレットなど、各端末の仕様の違いを意識して開発を行う必要がありますが、Angularは、各端末の違いを吸収してくれる機能があるため、その必要がありません。
※ここまでご紹介してきたReactとVueとAngularの3つのJavaScriptフレームワークは、総称して「3大JavaScriptフレームワーク」と呼ばれることがあります。
参考サイト
Angular公式サイト
jQuery(ジェイクエリー)
jQueryは、John Resig(ジョン・レシグ)氏によって開発されたJavaScriptライブラリです。
「できるだけ短いコードで記述する」というコンセプトで開発されました。HTMLにコードを数行追記するだけで特定の機能を呼び込んだり、リッチなUIを実現したりできます。
また、通常、Web系のコンテンツはコードが同じであってもブラウザによって表示や動作が変わってしまうことがあるのですが、jQueryは、コードが同じであればどのブラウザでも同じ表示・動作を実現してくれる仕様となっており、大変便利です。
※jQueryは、本来ライブラリであり、厳密にはフレームワークではありません。
しかし、フレームワークの一つとして扱われることが多いため、本セクションではフレームワークと同じ括りとしました。
参考サイト
jQuery公式サイト
jQuery 日本語リファレンス
Riot(ライオット)
Riotは、Gianluca Guarini(ジャンルカ・グアリーニ)氏によって開発されたJavaScriptフレームワークです。
文法がHTMLに似ているため分かりやすく、構成もシンプルであるため、学びやすいです。
また、ルールが少ないため、独自のルールで開発を行いたい場合に適しています。
そして、ReactやAngularなどと同様「コンポーネント指向」により管理性や再利用性に優れています。
参考サイト
Riot公式サイト
Backbone(バックボーン)
Backbone.jsは、Jeremy Ashkenas(ジェレイー・アシュケナス)氏によって開発されたJavaScriptフレームワークです。
- ・Model:データを扱う部分
- ・View:画面を表示する部分
- ・Controller:ModelとViewの橋渡しをする部分
この3つに分けてプログラムを管理する「MVCモデル」を採用しています。
プログラムが混在していないため、設計作業などをスムーズに進めやすく、分業や引継ぎなども行いやすいです。
使用するにあたって覚えることが少ない、他のライブラリと併用できるといった点も大きな特徴です。
参考サイト
Backbone公式サイト
Hyperapp(ハイパーアップ)
Hyperappは、Jorge Bucaran(ジョージ・ブカラン)氏によって開発されたJavaScriptライブラリです。
「シンプルさと機能の両立」というコンセプトで開発されました。
シンプルさを究極にまで追求しており、容量はわずか1KBと超軽量です。
しかし、超軽量でありながら、他のJavaScriptフレームワークと同水準の機能を有していますし、プログラミングを効率的に行える仕様となっています。
※Hyperappは、本来ライブラリであり、厳密にはフレームワークではありません。
しかし、フレームワークの一つとして扱われることが多いため、本セクションではフレームワークと同じ括りとしました。
参考サイト
Github Hyperapp
Svelte(スヴェルト)
Svelteは、Rich Harris(リッチ・ハリス)氏によって開発されたJavaScriptフレームワークです。
「重要なのは読みやすさ」というコンセプトで開発されました。
不要なコードを可能な限り排除するように設計されており、コード量が他のJavaScriptフレームワークと比べ半分以下で済んでしまうことも珍しくありません。
参考サイト
Svelte公式サイト
Ember(エンバー)
Emberは、Yehuda Katz(イェフダ・カッツ)氏によって開発されたJavaScriptフレームワークです。
Angularと同様、フルスタックタイプのフレームワークです。
得意分野はデザイン面で、リッチなUIを開発するための機能が豊富にあります。
また、生産性を向上させるツールキットが備わっています。
参考サイト
Ember公式サイト
Next(ネクスト)
Nextは、Guillermo Rauch(ギレルモ・ロー)氏によって開発されたJavaScriptフレームワークです。
Reactをベースに開発されました。
大きな特徴は画像処理に優れている点です。
たとえば、配置エリアのサイズに合わせてオリジナル画像を自動トリミングする、オリジナル画像を自動的にWebP形式に変換するなど、このような仕様により高速表示を実現します。
※WebP形式:Googleが開発した次世代画像フォーマットで、画質を維持したまま軽量化できる
また、環境構築時の設定を自動化してくれる機能があるため、環境構築がスムーズです。
参考サイト
Next公式サイト
Nuxt(ナクスト)
Nuxtは、Alexandre Chopin(アレクサンドラ・ショパン)氏らによって開発されたJavaScriptフレームワークです。
Vueをベースに開発されました。
UIに特化した機能が多かったVueに対し、NuxtではUI以外の機能も豊富に備わっています。
また、ディレクトリがベストプラクティスの構成となっているため、それに従うことで簡単かつ効率的にファイル管理を行うことができます。
Vueと同様、非常に高速な処理を実現するのも大きな特徴です。
参考サイト
Nuxt公式サイト
JavaScriptフレームワークのトレンド【2023年最新版】
おすすめのJavaScriptフレームワークをご紹介してきましたが、JavaScriptフレームワークの人気トレンドはどうなっているのでしょうか。
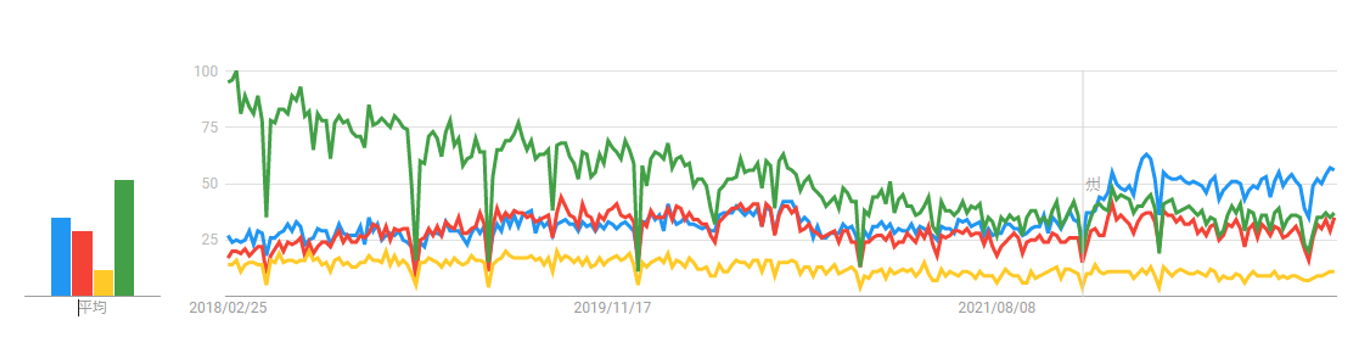
Googleトレンドを使って、どのJavaScriptフレームワークが頻繁に検索されているか、調査を行いました。
※調査時期は2023年2月
※知名度の高い上位4つのJavaScriptフレームワークを比較
※過去5年分のデータを表示
なお、色分けは以下の通りです。
青:React
赤:Vue
黄:Angular
緑:jQuery
このグラフから、JavaScriptフレームワークは次の順で人気があることがわかります。
1位:React
2位:jQuery
3位:Vue
4位:Angular
かつてはjQueryが圧倒的にトップでしたが、徐々に下降していき、2021年の後半あたりから、Reactが台頭してきました。
2023年2月時点でのトップはReactです。
前述したように、ReactはFacebook社が開発したJavaScriptフレームワークです。
FacebookやInstagramなど人気サービスの開発に利用されていることが、この順位に影響しているのかもしれません。
Vueについては、上昇しているわけではありませんが、下降しているわけでもありません。
jQueryが何年も下降傾向であることを考えれば、今後、VueがjQueryを抜く可能性もあるでしょう。
Angularは4つの中では最も検索数が少なく大幅な変化もないですが、これは人気がないわけではなく、フルスタックタイプの代表としての地位を維持し続けているのでしょう。
JavaScriptフレームワークの選び方
多くの開発プロジェクトで活用されているJavaScriptフレームワークですが、Webエンジニアの方にとってみれば、あまりに種類が多く、どれを学習すべきか迷ってしまうこともあるかと思います。ここでは、JavaScriptフレームワークの選び方をご紹介します。
採用実績・トレンドを考慮する
まず、採用実績・トレンドを考慮することです。基本的には、多くの開発プロジェクトで採用された実績をもつフレームワーク、トレンドにあったフレームワークを選ぶとよいでしょう。
採用実績が少なく、トレンドでもないフレームワークを学習したとしても、仕事としてニーズがなければ、学習に費やした時間が無駄になってしまいます。
学習コストを考慮する
二つ目は、学習コストを考慮することです。- 難易度が低い
- 規約やルールが少ない
- 学習に役立つ書籍・サイトが豊富にある
- 親しい人が既に習得している(親しい人から教えてもらえる)
- 通っているスクールで扱っている
学習コストが低ければ、比較的早い段階から実際の仕事にとりかかっていくことができます。
しかし、学習コストが低いフレームワークを選ぶことにもデメリットがあります。
学習コストが低いほど、他のWebエンジニアとの差別化ができません。
差別化ができなければ、採用されにくくなったり、採用されたとしても報酬単価が低い状態が続いてしまったりするでしょう。
Webエンジニア中級者・上級者であれば、あえて難易度が高いフレームワーク、フルスタックフレームワーク、情報が少ないフレームワークを選び、それを自身の差別化要素にするという手もあります。
実際に触ってみる
三つ目は、実際にフレームワークを触ってみることです。フレームワークは使いこなすことは難しいとしても、単に使ってみること自体は誰にでもできることです。
中には、チュートリアルが用意されているフレームワークもあります。
デザインを見たり、適当に操作したりするだけでも、雰囲気をつかめるでしょう。
JavaScriptフレームワークの学び方
ここでは、JavaScriptフレームワークは学び方をご紹介します。書籍・学習サイトで学ぶ
まず、JavaScriptフレームワークを学ぶ方法として、書籍や学習サイトを利用して学ぶ方法があります。書籍で学ぶことは昔から一般的に行われてきましたが、最近では初心者でも簡単に取り組める学習サイトが増えました。
後ほど解説しますが、たとえばUdemy(ユーデミー)やProgate(プロゲート)といった学習サイトでは、オンラインで質の高い学習プログラムが提供されています。
書籍・学習サイトで学ぶ方法には、比較的コストを抑えやすい、自分のペースで進められるといったメリットがあります。
参考までに、おすすめの書籍を3つあげます
じゃけぇ(岡田 拓巳) 著「React実践の教科書」
・Reactの入門書・著者はUdemyのReactコースで最高評価を獲得している岡田拓巳先生
・多くの人が感じる挫折ポイントの解決に重点をおいている
山田祥寛著「これからはじめるVue.js実践入門」
・Vueの入門書・著者は「独習Java」や「独習PHP」など独習シリーズを手掛ける山田祥寛先生
・468ページと大ボリューム
掌田津耶乃著「JavaScript フレームワーク入門」
・JavaScriptフレームワークの選定ガイド・React、Vue、Angular、jQuery、Backbone、Aureliaという6つを取り上げている
さらに、おすすめの学習サイトを2つあげます
Udemy
・世界最大級のオンライン学習サイト
・200,000以上の豊富な講座を提供しているため、マッチする講座が見つかりやすい
特に、人気のJavaScriptフレームワークであるVueとAngularの学習には、以下のコースがそれぞれおすすめです。
はじめてのVue.js 3 入門!jQuery を使わないウェブ開発 - 導入からアプリケーション開発まで体系的に学ぶ
【Angular14】で学ぶフルスタックフレームワーク:製造+Unitテスト・E2Eテストを実践する入門版
Progate
・プログラミングに特化したオンライン学習サイト
・「スライド形式の講義で知識を身につけたあと、手を動かしてプログラミングする」という学習スタイル
特に、最も人気の高いJavaScriptフレームワークであるReactの基礎を学ぶには、こちらのコースがおすすめです。
Reactレッスン
プログラミングスクールで学ぶ
続いて、JavaScriptフレームワークを学ぶ方法として、プログラミングスクールに通いながら学ぶ方法があります。
入学金や授業料など費用はかさみますが、プロから直接教わることで独学よりも短期間でステップアップしていくことができます。
苦手意識が強い場合やステップアップのスピードや重視したい場合は、マンツーマン指導がおすすめです。
いきなりの入会に不安がある場合は、無料の体験入学やカウンセリングなどを活用してみてください。
コミュニティで学ぶ
最後に、JavaScriptフレームワークを学ぶ方法として、コミュニティに参加して学ぶ方法があります。
近年ではWebエンジニアを目指す人が増えてきていることもあり、多くのWebエンジニア向けのコミュニティが存在しています。
カフェやセミナールームなどでお茶会・勉強会などを行うオフラインメインのコミュニティもありますし、SNSを活用したオンラインメインのコミュニティもあります。
コミュニティは、共通の目標・意識を持った仲間の集まりです。
有益な情報を得られる、モチベーションが高まる、サポートし合えるといったメリットがあります。
JavaScriptフレームワークが使われているサービス
最後に、JavaScriptフレームワークで作られたサービスの例を4つご紹介します。
Facebook(React)
Facebook社が提供するSNS「Facebook」は、Reactを用いて開発されています。
ReactはFacebook社が開発したフレームワークですので当然かもしれません。
PayPal(Angular)
PayPal社が提供する決済代行サービス「PayPal」は、Angularを用いて開発されています。
Angularは、Web開発に必要な機能全てが最初から備わっているフレームワークであるため、大量のデータを扱うサービス、高いセキュリティ性を求められるサービスなどで利用されることが多いです。
Apple Music(Ember)
Appleが提供する音楽ストリーミングサービス「Apple Music」は、Emberを用いて開発されています。
EmberはリッチなUIを作りやすいフレームワークであるため、Appleのようにデザイン性を重視する企業で利用されることが多いです。
まとめ
この記事では、JavaScriptフレームワークにフォーカスし、その基本的知識やメリット・デメリット、おすすめのJavaScriptフレームワークなどをご紹介してきました。
JavaScriptはWeb系開発において人気のプログラミング言語であり、そのフレームワークはとても充実しています。
JavaScript開発の現場では、JavaScriptフレームワークを用いるのが一般的となっているため、JavaScriptエンジニアとして活動していくのであれば、JavaScriptフレームワークの知識・スキルは必須といえるでしょう。
この記事が、JavaScriptエンジニアとして活躍したいという方にとって、少しでもお役に立てますと幸いです。