SpreadJSの使い方を解説!何が開発できる?コンテキストメニューやチャート機能の詳細を確認しよう
Webアプリケーションで表を扱うのは骨が折れます。tableタグ1つ取ってみても、テーブル内のコンテンツやスタイルの設定は大変です。
図の作成にはよくCanvasが使用されますが、ゼロからグラフを描画するには多大な時間と労力がかかるでしょう。
Webアプリケーション上でExcelのような表を実現しなければならないとき、グレープシティの製品を採用すると開発がぐっと楽になります。
本記事ではSpreadJSとは何か、どんなものが作れるのかを解説します。
またチャートとコンテキストメニューに絞って機能の紹介を行うものです。
SpreadJSとは

グレープシティ(GrapeCity)が開発しているExcelライクなスプレッドシートを実現するJavaScriptライブラリです。
- Developer Tools〈開発支援ツール〉 SpreadJS(スプレッドJS)
デモアプリケーションから基本機能やチュートリアルのデモを試すことができます。記事を読む前にどんなものか確認してみましょう。
トライアル版を無料で試せるので、デモアプリケーションでは物足りない方はお試し下さい。
またグレープシティは他にも帳票開発やドキュメント生成を支援する多種類のコンポーネントを提供しています。
例えば同じSPREADの製品であるSPREAD for ASP.NETはASP.NET製のWebアプリケーションに特化した製品です。
SPREAD for ASP.NETはJavaScriptではなくC#やVisual Basicで実装します。
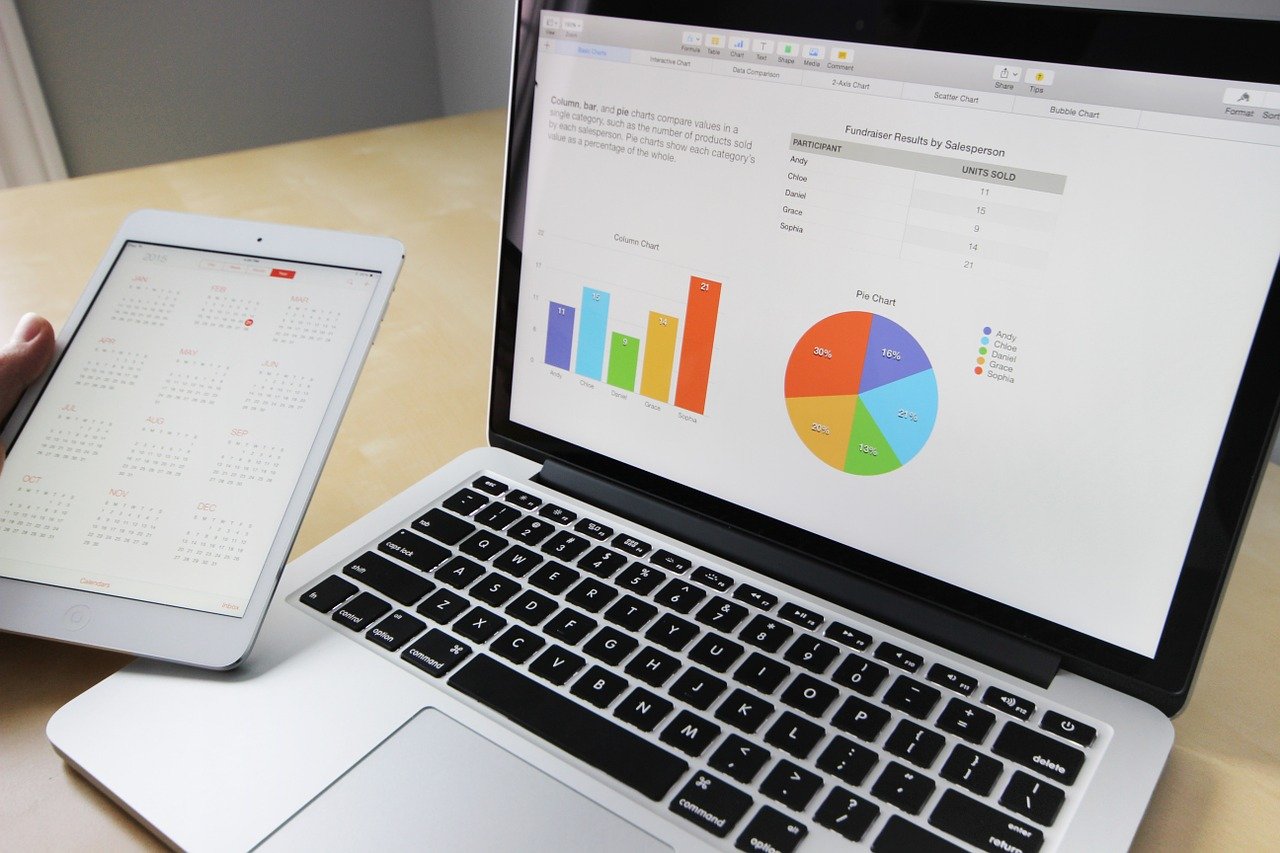
SpreadJSで開発できるもの

「SpreadJSデモアプリケーション」を確認すると、様々な使用例が紹介されています。
業務に有用なビジネスダッシュボード・損益計算書をはじめ、BtoC向けのレシピ集・飛行機の座席表などのサンプルアプリケーションです。
このようにSpreadJSは図や表をExcelのように扱うことを得意とします。Excelで作れるものなら開発できるでしょう。
SpreadJSはExcelと互換性のある機能を多数有しています。チャートとコンテキストメニューは特にExcelライクな機能です。
チャートとは

チャートはExcelの機能ではグラフで作成するものです。各種グラフ・図・チャートなどをカスタマイズして表示できます。
作成したチャートの行/列入れ替えも可能です。
またグラフの種類によっては数値を縦あるいは横に重ねていく積み上げ○○グラフや、構成比を表す100%○○グラフにも対応しています。
表現が冗長になるため以後、これらの種類の異なるグラフの表現は割愛することをご了承下さい。
チャートの種類

SpreadJSが対応しているグラフの種類を列挙していきましょう。
チャートのデータについて補足があります。用語の定義です。
折れ線グラフでデータをプロットし線で繋ぐとき、それらのデータは同じグループに属していると表現します。
以後グループという単語が出てきたときは、列か行が同じでグラフ上の色や区分が同じデータの集まりだと考えて下さい。
またシンボルは円グラフの塗りつぶし部分や折れ線グラフの線のように、あるデータを抽象的に表す図の要素のことです。
縦棒グラフ・横棒グラフ
棒グラフは2種類以上のデータの単純比較に用いられるので、利用する方も多いのではないでしょうか。
行・列ごとに縦向きまたは横向きの棒グラフを作成できます。
また同じグループのグラフを積み上げ、積み上げ棒グラフにするのも簡単です。
- 縦向き 棒グラフ
- 横向き 棒グラフ
- 縦向き積み上げ 棒グラフ
- 横向き積み上げ 棒グラフ
円グラフ

円グラフはよく構成比率や割合などを表現するのに用いられます。
故に円グラフは1種類のグループのみをグラフ化します。複数のグループを扱うことはできません。
- 円グラフ
- ドーナツグラフ
しかしドーナツグラフであれば可能です。複数のグループを年輪のように並べて表現することができます。
サンバーストチャート
サンバーストチャートは階層化されたドーナツグラフです。親データのドーナツの外側に扇状の子データのドーナツを付けていきます。
サンバーストチャートの用途というとピンとこないかもしれませんが、親子関係のある分析結果についてはどうでしょうか。
例えば四半期ごと・週ごとの売上や、地域別・店舗別の来客数の構成比を表現しようとするなら、このグラフの使用が効果的です。
折れ線グラフ

列もしくは行ごとにデータをプロットし、線で繋いだグラフを作成することができます。
- 折れ線グラフ
- マーカー付き 折れ線グラフ
マーカー付き折れ線グラフは、点が目に見える形で表現されているものです。丸・三角・四角などの記号が用いられます。
色や境界線のカスタマイズも可能です。
面グラフ
面グラフは折れ線グラフを塗りつぶしたようなグラフです。
- 面グラフ
- 積み上げ 面グラフ
人口や売上の推移など、時間の経過と共に構成要素が変化するデータを扱うのが良いでしょう。
散布図
散布図はデータ間の相関関係を表すのに使用されます。
- 散布図
- 散布図(平滑線・マーカー)
- 散布図(直線・マーカー)
- バブルチャート
バブルチャートは散布図の1種で、縦軸・横軸・プロットの大きさでデータを表すものです。
よく業界分析などに利用されるので、目にしたことがある方も多いでしょう。
株価チャート

株価チャートはローソク足で株価の変動を可視化します。
- 高値-安値-終値 株価チャート
- 始値-高値-安値-終値 株価チャート
- 出来高-高値-安値-終値 株価チャート
- 出来高-始値-高値-安値-終値 株価チャート
複合チャート
複合チャートは例えば棒グラフと折れ線グラフを同じグラフ上にプロットするといったように、複数のチャートを同時に使用するものです。
レーダーチャート
SpreadJSはレーダーチャートにも対応しています。レーダーチャートにも複数のグループのグラフを描画可能です。
- レーダーチャート
- 塗りつぶし レーダーチャート
- マーカー付き レーダーチャート
性格分析や成績表など利用できる場面は多いでしょう。
ツリーマップチャート
ツリーマップチャートではデータの大小と階層に合わせて、色の異なる長方形を組み合わせたグラフを表示します。
最も大きいデータを左上に、小さいデータを右下に配置して表現するものです。
扱うデータはサンバーストチャートと似ています。実際、SpreadJSのデモでも同じ表をグラフ作成に使用していました。
チャートのカスタマイズ
これらのチャートは設定を変更するだけで簡単に見た目や動作を変更することができるものです。
軸

縦軸・横軸のカスタマイズについてです。
まず軸自体の表示・非表示設定ができます。また表示の場合はグリッド線の色や幅の指定ができるので、表現の幅は広いです。
対数軸に変更することもできます。
次に軸に表示されている数値です。こちらは表示単位を指定できます。巨大な数字を扱う際は是非使用してみて下さい。
凡例
どのグラフが何について表現しているかを箇条書きにしたグラフの部品です。
凡例の位置・背景色・透過度・フォント設定・枠線のデザインなどをカスタマイズすることができます。
チャートエリア
チャートエリアはグラフが描画されているスペースです。
チャートエリアの背景・フォント設定・枠線のデザインなどを変更することができます。
ホバースタイル

ホバースタイルはグラフの上にマウスを被せたときの動作を変更します。
グラフ自体の色・境界線のスタイル・シンボルのスタイルを指定可能です。
加えてホバーアニメーションの使用ができます。
例えば棒グラフ上にマウスを乗せると、サイズを一回り大きくして枠線を表示するようになるでしょう。
近似曲線
チャート上に近似曲線を追加表示できます。近似曲線とは個々のデータにばらつきがある場合に全体の傾向を表した補助線です。
- 線形 近似曲線
- 指数 近似曲線
- 対数 近似曲線
- 多項式 近似曲線
- 累乗 近似曲線
- 移動平均 近似曲線
エラーバー
エラーバーはプロットするデータの誤差範囲をプロットの周囲にIの字型に表示するもので、実験データや計測結果のグラフに用いられます。
カスタマイズ設定はスタイル・正負方向各々の表示設定・終端に線を描画するかなどです。
エラーバーは以下の種類のグラフをサポートしています。
- 縦向き・横向き 棒グラフ
- 折れ線グラフ
- 散布図
- 面グラフ
コンテキストメニューとは

コンテキストメニューはExcelの機能では右クリックで表示される小さな四角いメニューのことです。
Excelほど種類は多くありませんがSpreadJSでもコンテキストメニューが利用でき編集操作を行うことができます。
コンテキストメニューはスプレッドシートのセルを選択中に右クリックを押すと表示可能です。グラフの上では表示されません。
ここではコンテキストメニューに装備されている機能について、上から順番に確認していきましょう。
コピー・切り取り・貼り付け

コピー・切り取り・貼り付けは基本的な操作です。
コンテキストメニューで選択もできますが、キーボードショートカットを使用してより早く作業を行うこともできます。
コピー
コピーを実行すると選択中のセルの枠に点線が追加表示されるでしょう。
任意のセルを選択して貼り付けを実行すれば、内容をコピーすることができます。
切り取り
切り取りを実行するとコピー操作と同様、点線が表示されるでしょう。
任意のセルを選択して貼り付けを実行すれば、内容を切り取って移動することができます。
貼り付け
貼り付けにはいくつか種類があるので使い分けると便利です。
- すべて
- 数式
- 値
- 書式
- 値&書式
- 数式&書式
書式を含めれば罫線や背景色などのスタイルを一緒に貼り付けることができます。
また数式や書式だけが欲しい場合は、値・書式の各々のメニューを実行して下さい。
フィルタリング・ソート

フィルタリングとソートはExcelでもよく利用する機能ですが、これをWebページ上で再現しようとすると非常に大変です。
SpreadJSではこれもサポートされています。
フィルタリング
フィルターはExcelにも搭載されている機能です。表全体を選択してフィルタリングを設定するとセルの右側に逆三角が表示されます。
- 色フィルター
- テキストフィルター
テキストフィルターでは以下のような詳細な制御を指定できるので、Excelから乗り換えた場合も不便を感じることはないでしょう。
- 指定の値に等しい・等しくない
- 指定の値で始まる・終わる
- 指定の値を含む・含まない
ソート
ソート機能として主に以下の動作を行うことができます。
- 昇順ソート
- 降順ソート
- 色で並べ替え
また並べ替えを行うと逆三角が小さく表示され、右側に昇順・降順を表す矢印が表示されるようになるので、視覚的に分かりやすいです。
コメントの挿入

対象のセルを選択しコメントの挿入を実行すると、セルの右上に赤い三角が表示され、Excelのコメントと同じように説明文が入力できます。
コメント欄のデザインや構成は設定を変更すればカスタマイズが可能です。
またコメントを追加したセルを選択し、右クリックを押すとコンテキストメニューに以下のメニューが追加されています。
- コメントの編集
- コメントの削除
- コメントの表示/非表示
表示を指定すればコメントを常に表示しておけるようになり、非表示に指定すればホバーしたときだけ見えるようです。
コンテキストメニューのカスタマイズ

コンテキストメニューにカスタムメニューや拡張機能を追加して、より使いやすくすることができます。
例えば「Edit Rich Text」というセル内のテキストを装飾できる機能がありますが、通常はコンテキストメニューに表示されていません。
コンテキストメニューのプロパティにカスタマイズで表示したいメニュー項目を作成する必要があります。
元々ある機能だけでなく、例えば「背景色を青色に指定する」などの一連の動作を指定することも可能です。
おわりに

SpreadJSにはチャートやコンテキストメニュー以外にも必要な沢山の機能が搭載されています。
これらの処理を再開発するのは非効率的ですし、複雑な機能を実装しようとすれば必ずバグに見舞われるでしょう。
有料のライブラリだからと採用を見送るケースもあるかもしれませんが、それは代わるライブラリで機能を補える場合です。
Web上でExcelライクな動きをさせようと思えば、必ずGrapeCityの表計算・グリッドページにあるSPREAD(スプレッド)にお世話になります。
SpreadJSにはそれだけの価値があると考えて下さい。今回紹介した機能もSpreadJSのほんの一部です。