ワイヤーフレームとは?Webサイト制作における役割やパワーポイントでの作り方を解説!作成におすすめのツールも紹介
Webサイトを作成する上で重要な役割を果たすワイヤーフレームをご存じでしょうか。
本記事では、ワイヤーフレームの役割や特徴について徹底解説していきます。
また意外と手軽に作成できるのがワイヤーフレームの魅力。
初心者にもわかりやすいワイヤーフレームの作成方法についてもご紹介いたします。
- Webサイトをどのように作ればいいのかわからない
- ワイヤーフレームとは何なのか
このような疑問を持っている方はぜひ一読してください。
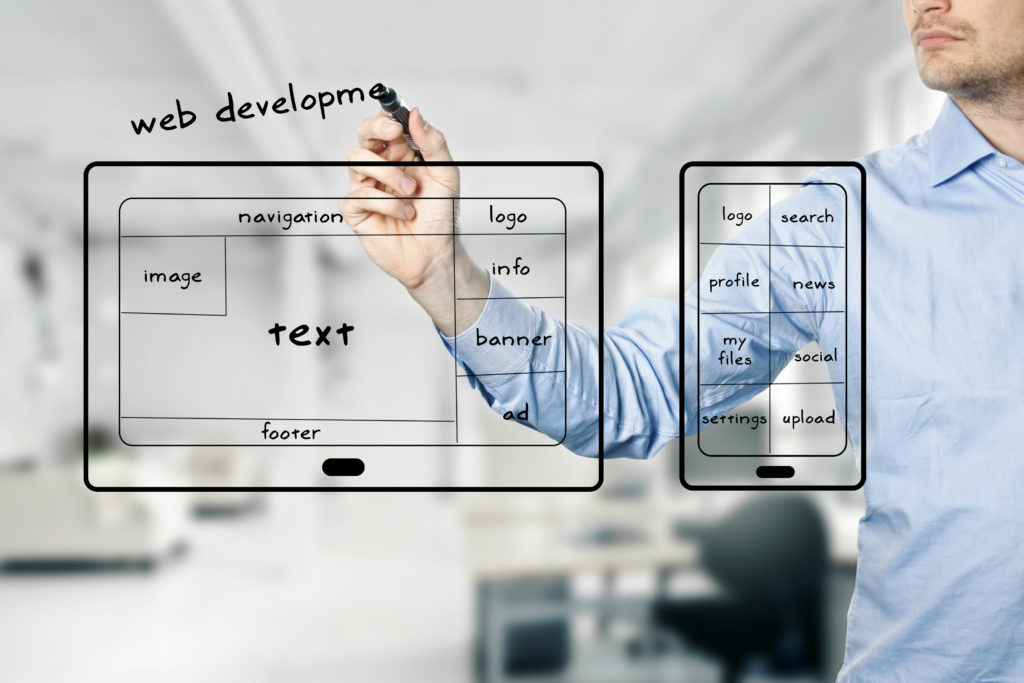
ワイヤーフレームとは?

ワイヤーフレームとは、簡単に言えばWebページのレイアウトを表す設計図のことです。
では実際にWebサイトを制作していく上で、どのような役割を果たすのでしょうか。
ワイヤーフレームとは
ワイヤーフレームは、例えるなら家を建てる前の設計図のような役割を果たします。
どのような構成にするかを実際に構成案として図式化することで完成形をイメージしやすくなります。
実際にWebサイトを作成始める前に、フレームワークを作っておけば足りないものや不必要な要素にも気付くことが可能です。
完成した後にもう一度作り直すといったトラブルを未然に防ぐことができます。
フレームワークの役割

ワイヤーフレームを使用することで、クライアントと制作者双方で完成図を共有することができます。
どのようなWebサイトを作成するのか制作者とクライアントで差異ができているとトラブルの原因に。
そこで実際にどのような完成形なのか「見える化」を図ることで、方向性の違いを修正することができます。
初めに作成したフレームワークを基に、情報の共有を行えば作業も効率的に進みます。
クライアントの意図を正確にくみ取るには、必要不可欠な工程であるといえるでしょう。
フレームワークの構成要素

フレームワークはいくつかの大枠を使って、細かなレイアウトを構成していきます。
大きく分けて3種類の構成要素があるのでチェックしておきましょう。
マルチカラム
一番用いられることが多いのが「マルチカラム」型の構成要素。
カラム(列)を複数組み合わせることによって構成されます。
これは以下の要素から構成されます。
- ヘッダー
- コンテンツ
- サイドバー
- フッター
メインとなるコンテンツだけでは、簡素なページとなってしまいます。
そこでヘッダーやフッターを使いメニューやサイトマップを配置してわかりやすいサイトを構成していきます。
さらにアフィリエイトを目的とするWebサイトであれば、サイドバーを使って広告欄を構成しておきましょう。
シングルページ
シングルページは、ヘッダーの下に1つだけカラム(列)をレイアウトする型のことです。
マルチカラムと違い、サイドバーやフッターがないため、画面いっぱいコンテンツを表示することができます。
スマホでの閲覧目的であれば、小さな画面でも伝えたいことを目一杯見せることができるのです。
しかしサイドバーがないため、サイトマップを配置することはできません。
そのため、複数ページから成り立つWebサイトでは不向きといえます。
フルスクリーン
画面全体にコンテンツを表示させるフルスクリーン。
コンテンツ自体に印象深い画像や動画を盛り込むことが多いです。
キャッチ―な画像やサイトの目的を連想できるような映像をセンスよく魅せることが重要となります。
Webサイト制作でワイヤーフレームを作成するメリット

Webサイトを制作する前にワイヤーフレームを作成することでより効率的になります。
そこでワイヤーフレームを作成するメリットについても解説していきましょう。
情報整理・イメージの共有が可能
コンテンツをどのように配置するか、Webサイト制作に関わるそれぞれの人が頭の中のみで構成していては差異ができてしまいます。
そこでワイヤーフレームを作成することで、構成案を実際に提示することができます。
Webサイト制作者とクライアントと情報を整理し、共有を簡単に行えるため、イメージや方向性の違いによるトラブルが未然に防げます。
また複数人で制作に携わる場合でも情報の共有は必要不可欠。
Webデザイナーとエンジニア間の打ち合わせで、「議事録」としてもワイヤーフレームを利用することができます。
そのため、そのワイヤーフレームを基に作業を進めることで認識の違いは生まれづらくなります。
Webサイト構成の土台として利用可能

Webサイトを初めから作り始めてしまうと、各々の認識の違いに気付くことができません。
そこでまずはワイヤーフレームで大枠としてレイアウトを作っておくと話し合いもスムーズに進みます。
実際に構成を具現化することで、不必要な要素や画面上に足りていないものを協議できます。
クライアントや作成者同士で「こうした方が良い」というような意見をワイヤーフレームに反映させておきましょう。
実際に制作作業に取り掛かったとき、情報が取り入れられてないというトラブルがなくなります。
デザインカンプやサイトマップとの違いは?

ワイヤーフレームと同じような役割を果たすことから、混同されやすいものがあります。
そこでそれぞれの特徴や違いについて触れていきましょう。
デザインカンプ

デザインカンプとは、Webサイトデザインの完成見本のことです。
ワイヤーフレームが設計図であるならば、デザインカンプは壁紙や家具を示したものとたとえられます。
ワイヤーフレームでレイアウトの構成をした後に、画像や文章を盛り込んでデザインの見本を作成します。
主にWebデザイナーがワイヤーフレーム完成後に行う作業だといえるでしょう。
ディレクトリマップ
ディレクトリマップとは、Webサイトの全てのページの情報をまとめた一覧表のことです。
Webサイト制作者とクライアント間でWebサイトに盛り込むべきURLやタイトルを共有することが目的となります。
ワイヤーフレームはWebページのレイアウトを作成するものなので、ディレクトリマップと混同させないように注意しましょう。
実際にWebサイト作成のミーティングでは、ディレクトリマップとワイヤーフレームを基に協議するのが一般的。
後から情報不足にならないように、作成をきちんとしておきましょう。
ワイヤーフレームを作成する準備手順

ワイヤーフレームを作成するには準備が必要になります。
サイトマップを作成
ワイヤーフレームを作成する前に、どのような要素が必要なのかを決めておく必要があります。
サイトマップはサイト全体像を作成させる役割を果たします。
- Webサイトを通じて閲覧者に何を伝えたいのか
- クライアントが何を目的にWebサイト作成を依頼しているのか
以上のようなことを意識してサイトマップを作成してみましょう。
ワイヤーフレームを作るページを決める
Webサイトと一括りにいっても、用途や目的によって情報量はさまざま。
場合によっては、かなり大量のページから作られるWebサイトになることもあります。
複数のページ作成が必要な場合、全てのページでワイヤーフレームを作成するとかえって非効率的になることも。
そこで、より重要なページを厳選しておく必要があります。
ページの優先順位を決めて、製作者同士で役割分担をしておくことが大切です。
Webサイトのレイアウトを決める
ワイヤーフレームを作成するページが決まったら、いよいよ大枠を作っていきましょう。
まずは上記で紹介したワイヤーフレームの構成要素の選択をしていきます。
例えば情報量が多く、コラムや画像など複数のページが必要な場合、マルチカラムでなければ閲覧者にとって見にくいページとなってしまうでしょう。
一方Webサイトの代表的なイメージ画像やキャッチコピーがある場合は、それを目立たせることが大切。
Webサイトの一番の目的が何であるかをクライアントと相談しながら決めていきましょう。
ワイヤーフレームを作る方法には何種類かある

実はワイヤーフレームを作成する方法は何種類か存在します。
今回は初心者でも扱いやすい代表的な方法をご紹介していきます。
PowerPoint(パワーポイント)
ワイヤーフレームを作成する上で最も一般的なのがパワーポイントです。
普段会議の資料をパワーポイントで作成している方も多いのではないでしょうか。
パワーポイント自体は使い慣れている方が多いこともあり、一番おすすめの方法です。
また使用できる図形が豊富にあるため、レイアウトのデザインを考えやすいのも特徴といえます。
Cacoo(カク)
Cacooはワイヤーフレームやサイトマップを作成するための作図ツール。
ワイヤーフレーム専用のツールのため、必要な素材や図形が豊富なのが特徴です。
共有するのも簡単なため、本格的にワイヤーフレームが作成できます。
しかし使いこなすには少し慣れが必要という声も多いCacoo。
ページ数が増えると有料となってしまうというデメリットもあります。
POP (ポップ)
手書きでワイヤーフレームを作りたいという方はPOPがおすすめ。
POPは紙に書いたワイヤーフレームをスマートフォンで撮影すると、ページとページをリンクづけることが可能になります。
作っていると、どうしてもツールでは頭で思い描いているレイアウトが作成できないこともあるのではないでしょうか。
手書きで書いたものを構成案として共有できるため、より構想を実現できるでしょう。
また作成するPCと実際にWebサイトを閲覧するスマートフォンでは、レイアウトの見え方が違います。
POPなら、スマートフォン上のレイアウトも簡単にチェックすることができます。
実際にパワーポイントでワイヤーフレームを作成してみる

ワイヤーフレームを作成する上で最もポピュラーに使われているPowerPoint(パワーポイント)。
そこで今回は実際にパワーポイントでワイヤーフレームを作る手順をご紹介します。
参考にするWebサイトを決める
まずは今回参考にしたいWebサイトを決めましょう。
参考にするWebサイトは画面キャプチャを撮り、その画像をパワーポイントに貼り付けます。
スライドのデザインは「白紙」を選択しておくと、見やすくなりますよ!
要素の整理
参考にするWebサイトのページ上に含まれる要素を整理していきます。
パワーポイントの図形機能を使い、要素を囲って切り分けていきましょう。
画像やロゴなどすべてのパーツを細かく切り分けておくとわかりやすいです。
それぞれの要素を書き込む
切り分け作業が終わったら、参考にしていたサイトの画像は削除しましょう。
実際に切り分けたパーツごとに役割を書き込み、元のキャプチャ画像と見比べチェックします。
これでワイヤーフレームの作成は完了です。
パワーポイントでワイヤーフレームを作成するメリットとは

パワーポイントはMicrosoft officeとして、多くの人が慣れ親しんでいるものです。
そのため、特別な使用方法を学ばなくても簡単にワイヤーフレームを作成することができます。
またほとんどのMicrosoftのパソコンにインストールされています。
そのためインターネット環境が整ってない場所でも作成可能。
手軽に作成して共有できるパワーポイントは、初心者にも優しい方法です。
ワイヤーフレームを作成する際の注意点

重要なページを取捨選択する
Webサイトは、複数のページから成り立つことがほとんど。
しかし全てのページでワイヤーフレームを作成するとなると、かなりの労力を要してしまいます。
そこでWebサイトで重要なページは取捨選択して、作成していきましょう。
初めからデザインを凝りすぎない

ワイヤーフレームは、大まかなレイアウトを作成するもの。
デザインに凝りすぎてしまうと、時間がかかりすぎてしまう原因となってしまいます。
ワイヤーフレームのあとに、デザイナーを中心にデザインカンプを行うことも。
デザイナーがワイヤーフレームに惑わされないためにも、あまりデザインをこだわる必要はなさそうです。
まとめ

今回はWebサイトの設計図となるワイヤーフレームについて解説してまいりました。
クライアントと制作者の間で、きちんとワイヤーフレームを共有していくことが方向性を一致させるうえで重要!
ワイヤーフレームを通して、Webサイト制作に向けて協議していくようにしましょう。
またパワーポイントや手書きなど、手軽に作成できるというのも嬉しいポイントです。
ワイヤーフレームというひと手間で、完成度の高いWebサイトを目指しましょう。











